 |
||||||||||||||
maj : 30/10/2003
Réalisation de pages Web
|
HTML
L'intérêt et le succès du web est que une page web est un simple fichier texte. Par exemple pour mettre en gras, on écrira <b>gras</b>. Un tag se trouve toujours entre les symboles < et > il y a en général un tag ouvrant avec éventuellement des paramètres et un tag fermant (/).
Pour un affichage plus sophistiqué, on utilisera des tableaux.
Vous trouverez ICI une page html élémentaire. |
Le résultat dépend du goût de chacun. Il n'existe pas d'outil ou de logiciel qui donne un résultat forcément beau.
- Images
Gimp est un outil parfait pour réaliser tous les types d'images pour le web, de l'icône à la photo en passant par les images animées.
Vous trouverez plus d'informations sur la page "Images". - Pages
On me demande souvent quel outil j'utilise pour réaliser un site.
La réponse est simple : un simple éditeur de texte.
Il existe sans doute plus de 20 éditeurs de texte sous linux, mon éditeur préféré est "vi" que je présente un peu plus bas.
La méthode est simple, il suffit de créer un modèle de page puis de le décliner.Le site http://validator.w3.org permet de contrôler que ses pages sont conformes aux standards.
- Éditeur
vi est un éditeur en mode console. Toutes les commandes : ouverture, enregistrement, recherche de mot, remplacement, copié/collé... s'effectuent au clavier sans la souris.
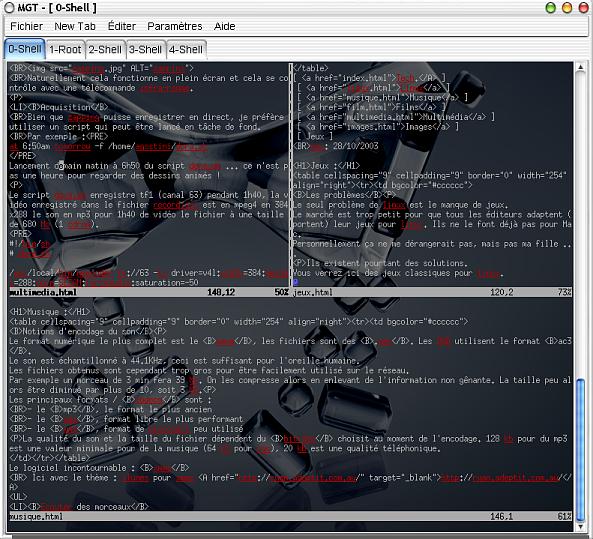
Si cela apparaît de prime abord effrayant, on se rend compte à l'usage que cela est beaucoup plus efficace et moins fatiguant que l'utilisation de la souris. Par exemple pour rechercher un mot dans un texte, il faut lâcher le clavier pour déplacer la souris jusqu'au menu, parcourir le menu, déplacer la souris jusqu'à la zone de texte, saisir le texte, déplacer la souris jusqu'au bouton "Ok" puis sur le bouton "Suivant". Avec vi, on tape la touche 'ESC', puis '/', on saisi le mot et on appuie sur 'n' pour le texte suivant. Les maux de coude et d'épaule de la fin de journée disparaissent.Ci dessous, vi avec trois fichiers ouverts (:split fichier1 et :vsplit fichier2) et le plugin de correction d'orthographe vimspell.

vi possède un mode de commande et un mode d'édition
Le mode par défaut est le mode commande, 'i' permet de passer en mode édition (insertion), la touche ESC permet de sortir de ce mode.
Quelques commandes :u annule la dernière opération :w (write) enregistrement du fichier :q (quit) quitter :wq (write,quit) enregistre et quitte /mot chercher le mot n (next) mot suivant :g/chercher/s//remplacer/g cherche 'chercher' et remplace par 'remplacer' 5yy (yank) copie 5 lignes 3dd (delete) efface 3 lignes, qui peuvent être ensuite collées x efface 1 caractère p (paste) colle :split fichier1 ouvre une deuxième fenêtre contenant fichier1 Ctrl w + flèches permet de naviguer entre les fenètres